With the proliferation of Material Design in web interfaces, the digital landscape has witnessed a significant shift towards more cohesive and user-centric design principles. The adoption of Material Design marks a strategic move towards enhancing user experience and interface functionality. However, as this design approach continues to shape the online environment, questions arise regarding its broader implications for web development and user engagement. Understanding the nuances and implications of integrating Material Design into web interfaces is crucial for professionals navigating the ever-evolving realm of digital design.
Introduction to Material Design in Web Interfaces
Material Design has become a defining factor in the evolution of web interfaces, reshaping how users interact with digital platforms. By exploring the rise of Material Design in web development, we can uncover the fundamental principles and features that contribute to its effectiveness. Understanding these key elements will shed light on how Material Design enhances web interfaces, ultimately improving user experience and usability.
Understanding the Rise of Material Design in Web Development
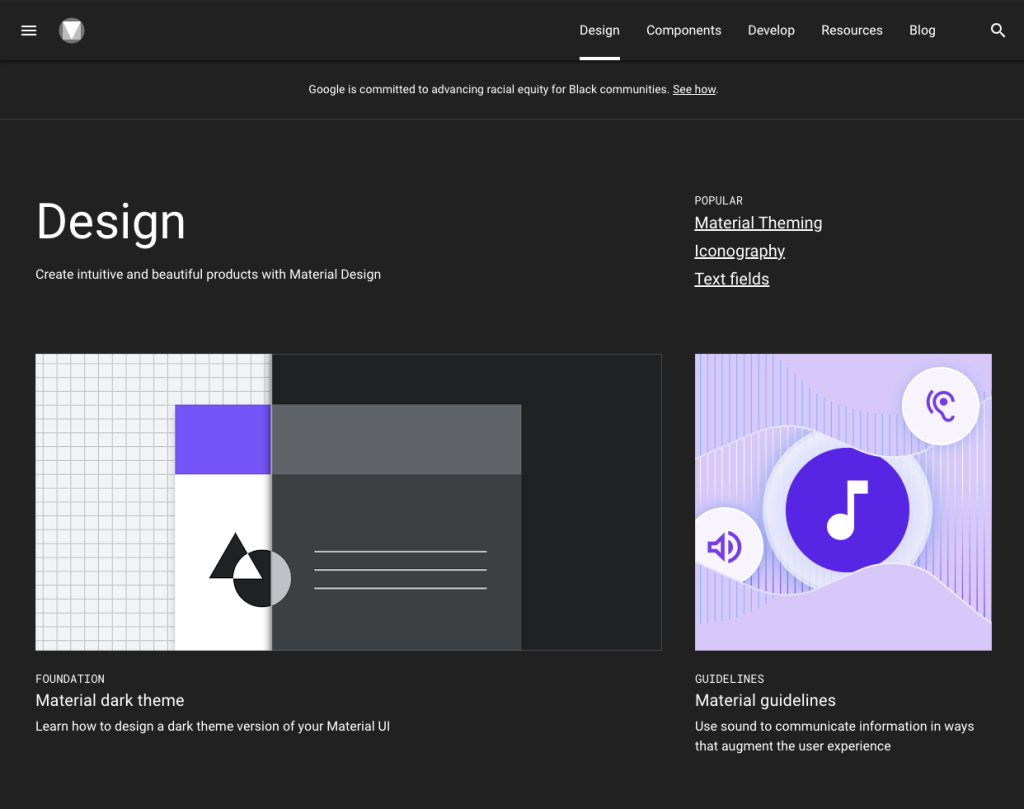
Embracing a design philosophy that seamlessly merges traditional principles of aesthetics with cutting-edge technology, the evolution of web interfaces has been profoundly influenced by the widespread adoption of Material Design. This approach, championed by Google, has become a defining element in modern web design and development services.
Material Design offers a systematic framework that enhances user experience through its emphasis on light, surface, and movement. Its integration into custom web application development exemplifies a commitment to both contemporary design trends and user-centric functionality. By incorporating Material Design examples into their projects, businesses can elevate the visual appeal and usability of their web interfaces, meeting the demands of an increasingly digital-centric market. This rise of Material Design reflects a shift towards more intuitive and visually cohesive interfaces in the digital landscape.
Key Features of Material Design That Enhance Web Interfaces
When implementing modern web design principles, integrating key features of Material Design can significantly enhance the overall user experience and functionality of web interfaces. Material Design offers several distinctive elements that contribute to its effectiveness in enhancing web interfaces. The following table summarizes some of the key features of Material Design that play a crucial role in improving the user experience and functionality of web interfaces:
| Key Features | Description |
|---|---|
| Material Surfaces | Utilizes shadows and lighting to create depth and hierarchy in interface elements. |
| Responsive Animations | Delivers smooth and responsive animations that guide user interactions intuitively. |
| Bold Typography | Emphasizes clear and bold typography to enhance readability and visual hierarchy. |
| Vibrant Color Palette | Utilizes vibrant and contrasting colors to create visual interest and aid user focus. |
| Intuitive Navigation | Focuses on clear navigation paths and interactive elements for seamless user journeys. |
Core Principles of Material Design for Web Interfaces
With a focus on foundational design elements and user interaction, the core principles of Material Design for web interfaces serve as a guiding framework for creating intuitive and aesthetically pleasing digital experiences.
- Material is the Metaphor: Material Design is based on the metaphor of material and its tactile qualities. It uses realistic lighting, shadows, and motion to create a sense of depth that guides the user through the interface.
- Bold, Graphic, and Intentional: The design language of Material Design prioritizes bold visuals, intentional use of color, typography, and imagery, aiming to create interfaces that are visually striking and easy to comprehend.
- Motion Provides Meaning: Motion is used purposefully in Material Design to communicate how elements relate to each other. It adds context, continuity, and feedback, enhancing the user’s understanding and engagement with the interface.
These core principles not only establish a visual language for designers to follow but also emphasize the importance of user experience and interaction. By adhering to these principles, designers can create web interfaces that not only look visually appealing but also function intuitively, ultimately leading to a more satisfying user experience.

Benefits of Material Design in Custom Web Application Development
Material Design offers significant advantages in custom web application development by optimizing user interfaces and enhancing usability and accessibility. Its systematic framework ensures a visually cohesive experience that prioritizes the user’s interaction with the application. Implementing Material Design principles can lead to improved user engagement and overall satisfaction with the web application.
How Material Design Optimizes User Interface in Web Applications
Material Design in web applications offers a myriad of benefits that directly impact user engagement. By incorporating Material Design principles, web applications can enhance usability, interactivity, and overall user experience. Quantifying these benefits provides a clear understanding of how Material Design optimizes user interfaces in custom web application development.
Quantifying the User Engagement Benefits of Material Design
The adoption of Material Design in custom web application development has demonstrated quantifiable benefits in enhancing user engagement through optimizing the user interface in web applications.
- Improved User Interaction
- Increased User Retention
- Enhanced Brand Perception
Material Design’s Impact on Usability and Accessibility in Web Applications
A pivotal aspect to consider when delving into custom web application development is the significant impact that Material Design can have on enhancing usability and accessibility within web applications. Material Design’s principles, such as consistent layouts, responsive animations, and intuitive interactions, contribute to creating user-friendly interfaces that cater to a wide range of users, including those with disabilities. By adhering to Material Design guidelines, developers can ensure that web applications are not only aesthetically pleasing but also easy to navigate and comprehend for all users. This emphasis on usability and accessibility not only improves the overall user experience but also aligns with industry standards and best practices, ultimately leading to more inclusive and effective web applications.
Implementing Material Design: Best Practices for Web Developers
Within the realm of web development, incorporating Material Design principles is essential for creating visually appealing and user-friendly interfaces. When implementing Material Design, web developers should adhere to best practices to ensure the effective utilization of this design philosophy. Here are some key guidelines to consider:
- Consistency: Maintain consistency in design elements such as colors, typography, icons, and spacing throughout the web interface. Consistent use of these elements helps create a cohesive and harmonious visual experience for users.
- Responsive Design: Ensure that the web interface is responsive and adapts well to various screen sizes and devices. Material Design emphasizes responsiveness to provide a seamless experience across different platforms, enhancing usability and accessibility.
- Interactive Elements: Incorporate interactive elements such as animations, transitions, and feedback to engage users and guide them through the interface. Thoughtfully implemented interactive elements not only enhance user experience but also add a layer of dynamism to the design.
Material Design Components and Their Role in Enhancing User Experience
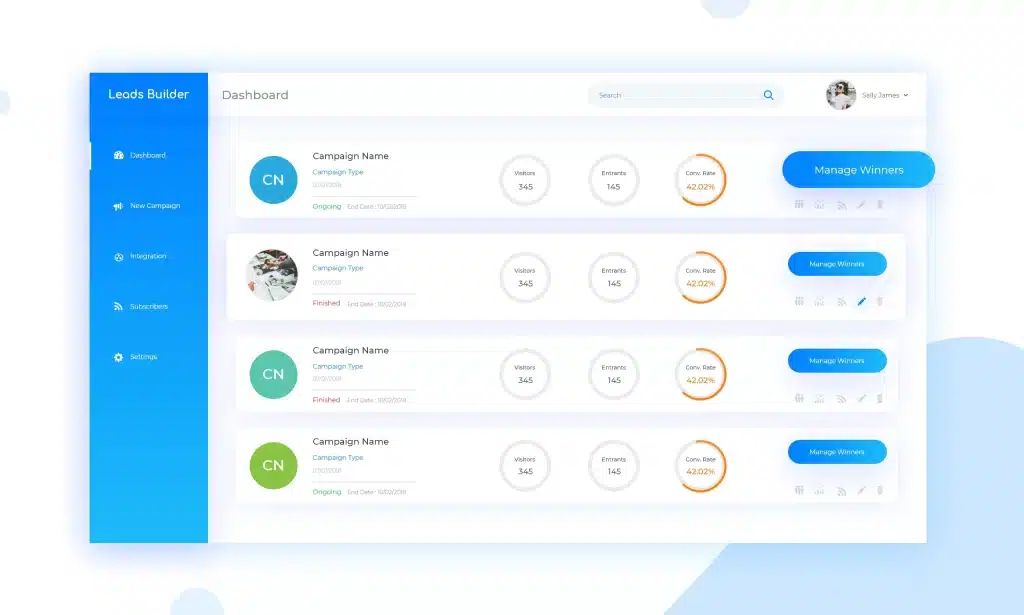
Material Design components play a pivotal role in elevating the overall user experience on websites. By exploring the common components utilized in web interfaces, we can better understand how these elements contribute to the seamless functionality and aesthetic appeal of digital platforms. The strategic implementation of these components not only enhances usability but also reinforces the principles of Material Design in creating visually engaging and intuitive online experiences.

Exploring Common Material Design Components Used in Websites
Commonly integrated within web interfaces, Material Design components play a pivotal role in elevating user experience through their strategic design and functionality. These components are essential building blocks that contribute to a cohesive and visually appealing interface. Here are three common Material Design components used in websites:
- Buttons: Buttons in Material Design are designed to be easily clickable and visually distinctive, guiding users towards interactive elements.
- Cards: Cards help organize content into meaningful sections, making information digestible and visually engaging for users.
- Navigation Bars: Navigation bars provide users with clear pathways to explore different sections of a website, enhancing usability and overall user experience.
Comparative Analysis: Material Design vs. Other Design Frameworks
In the realm of web interface design, Material Design stands out as a distinctive framework when compared to other design methodologies. Developed by Google, Material Design emphasizes the use of grid-based layouts, responsive animations, and transitions, creating interfaces that are intuitive and visually appealing. One of the key strengths of Material Design is its focus on creating a consistent user experience across different platforms and devices. This cohesiveness reinforces brand identity and helps users navigate websites more efficiently.
In comparison to other design frameworks like Bootstrap, Material Design offers a more structured approach to design, with specific guidelines for layout, typography, and color schemes. While Bootstrap provides a robust set of pre-designed components and utilities for rapid prototyping, Material Design’s emphasis on motion and depth adds a layer of interactivity that can enhance user engagement.
Another popular design framework, Foundation, prioritizes flexibility and customization, allowing designers more freedom in creating unique interfaces. However, Material Design’s standardized components and design principles can streamline the development process and ensure a cohesive look and feel across different web projects.
Future Trends: The Evolving Role of Material Design in Web Development
As the digital landscape continues to evolve, the role of Material Design in web development is increasingly pivotal, shaping the future of user interfaces. Material Design’s impact on web development is poised to expand further in the coming years, influencing various aspects of design and functionality.
- Augmented Reality Integration: Material Design is expected to play a crucial role in the integration of augmented reality (AR) elements into web interfaces. By providing guidelines for creating realistic and interactive virtual experiences, Material Design will enable developers to seamlessly blend digital content with the physical world, enhancing user engagement and immersion.
- Voice User Interfaces (VUI): With the rise of voice-controlled devices and interfaces, Material Design is likely to evolve to accommodate VUI. Design principles that prioritize clear hierarchy, concise information display, and intuitive interactions will be essential for creating effective voice user interfaces that provide users with a seamless and natural way to navigate web content.
- Cross-Platform Consistency: As the demand for seamless user experiences across multiple devices and platforms increases, Material Design will continue to emphasize cross-platform consistency. By offering guidelines for responsive design and adaptive layouts, Material Design will enable developers to create web interfaces that look and function consistently across various devices, enhancing usability and accessibility for users.
Challenges in Adopting Material Design for Web Interfaces
Given the expanding influence of Material Design in web development, the implementation of this design framework poses notable challenges for designers and developers seeking to integrate its principles effectively into web interfaces. One of the primary hurdles is striking a balance between adhering to Material Design guidelines and maintaining brand identity. While Material Design offers a cohesive and visually appealing framework, some organizations may find it challenging to customize the design to reflect their unique branding elements without diluting the essence of Material Design principles.
Another challenge lies in the learning curve associated with implementing Material Design. Designers and developers need to familiarize themselves with the intricacies of Material Design components, motion principles, and layout techniques to ensure a seamless integration. This process can be time-consuming, especially for teams transitioning from traditional design practices to Material Design.
Furthermore, ensuring cross-platform consistency presents a significant challenge. Material Design is ideally suited for creating consistent user experiences across various devices and screen sizes. However, achieving this consistency requires meticulous attention to detail and thorough testing across different platforms to guarantee a uniform and optimized experience for all users.
To provide a clearer overview, the table below summarizes the key challenges in adopting Material Design for web interfaces:
| Challenges | Description |
|---|---|
| Brand Identity vs. Material Design | Balancing brand elements with Material Design guidelines |
| Learning Curve | Familiarizing with Material Design components and principles |
| Cross-Platform Consistency | Ensuring consistent user experiences across devices |
Tools and Resources for Material Design Implementation
For effective implementation of Material Design in web interfaces, utilizing appropriate tools and resources is essential to streamline the design process and ensure adherence to the established guidelines and principles.
- Material-UI: Material-UI is a popular React component library that provides ready-to-use components following Material Design guidelines. It offers a wide range of customizable components such as buttons, cards, and navigation bars, making it easier for developers to create consistent and visually appealing interfaces.
- Material Design Lite (MDL): Developed by Google, MDL is a lightweight framework that helps developers incorporate Material Design into their web projects. It offers CSS, JavaScript, and HTML templates that are easy to integrate and customize, enabling designers to quickly prototype and build responsive websites with Material Design aesthetics.
- Material Design Icons: Icons play a crucial role in Material Design by enhancing visual communication and providing intuitive cues to users. Material Design Icons is a vast library of icons that align with Material Design principles, offering designers a rich resource to enhance the visual language of their interfaces while maintaining consistency with the overall design language.

The Impact of Material Design on Web Design and Development
The pervasive influence of Material Design on contemporary web design and development practices is unmistakable and continues to shape the digital landscape significantly. Material Design’s impact is evident in the way websites and web applications are designed and developed today. By embracing the principles of Material Design, such as hierarchy, grid-based layouts, responsive animations, and meaningful transitions, designers and developers can create interfaces that are not only visually appealing but also highly functional and user-friendly.
One of the key impacts of Material Design is its ability to streamline the design and development process. By providing a set of guidelines, components, and tools, Material Design helps teams create consistent and cohesive user interfaces across different devices and platforms. This consistency is crucial for building brand identity and enhancing user trust and recognition.
Moreover, Material Design’s focus on user experience has led to the development of interfaces that are intuitive and easy to navigate. The use of tactile surfaces, realistic lighting, and smooth animations creates a sense of depth and interaction, making the user experience more engaging and immersive.
Comprehensive Software Development Solutions
Unlock the potential of digital transformation with our bespoke software development services, engineered to foster innovation, maximize efficiency, and catalyze business growth.
Conclusion
In conclusion, the integration of Material Design into web interfaces has revolutionized the way users interact with digital platforms. By adhering to its core principles and leveraging its components, developers can enhance user experience, usability, and accessibility. Despite facing challenges in adoption, the benefits of Material Design in custom web application development are undeniable. As technology continues to evolve, Material Design will play an increasingly significant role in shaping the future of web design and development.
How Does Material Design Impact SEO and Website Performance?
Material Design influences SEO and website performance positively by enhancing user experience through intuitive interfaces, responsive layouts, and faster loading times. Its cohesive design principles improve engagement, reduce bounce rates, and boost search rankings, ultimately driving better website performance.
What Are the Key Considerations When Adapting Material Design for Cross-Platform Compatibility?
When adapting Material Design for cross-platform compatibility, key considerations include maintaining consistent design elements, optimizing for varying screen sizes, ensuring responsive layouts, testing across multiple devices, and leveraging platform-specific guidelines to enhance user experience and functionality.
Can Material Design Be Effectively Applied to Complex Data Visualization Interfaces?
Material Design can be effectively applied to complex data visualization interfaces by leveraging its principles of clarity, hierarchy, and motion. By combining structured layouts with interactive elements, designers can enhance usability and comprehension for users navigating intricate data sets.
How Does Material Design Address Accessibility Concerns for Users With Disabilities?
Material Design addresses accessibility concerns for users with disabilities through its emphasis on clarity, hierarchy, and interactive elements. By providing clear visual cues, intuitive navigation, and adaptable components, Material Design ensures a user-friendly experience for all individuals.


