Embarking on a web development project involves a meticulous journey from conceptualization to the final launch. The intricacies of this process demand a structured and methodical approach, emphasizing the critical components that contribute to a successful outcome. By dissecting each phase of the web development lifecycle, this guide unveils the essential considerations and strategic decisions that underpin the creation of a compelling online presence. As we explore the nuances of planning, design, testing, and deployment, it becomes evident that mastering this journey is not just about technical proficiency but about harnessing creativity and foresight to craft digital solutions that resonate with audiences and drive real-world impact.
Understanding the Web Development Life Cycle: An Overview
The initial consultation and scope definition are pivotal aspects of the web development process, setting the foundation for a successful project. These stages involve identifying key requirements, goals, and constraints to ensure alignment between client expectations and project outcomes. By establishing a clear understanding of the project scope from the outset, web development teams can streamline workflows and deliver results that meet stakeholders’ needs effectively.
Initial Consultation and Scope Definition in Web Development
Upon embarking on a web development project, the initial consultation and scope definition phase play a pivotal role in laying the foundation for a successful implementation of the project. This stage sets the tone for the entire website development process by outlining the project’s objectives, target audience, functional requirements, and technical specifications. Clear communication between stakeholders, developers, and designers is crucial to align expectations and ensure a shared understanding of the project scope. Additionally, selecting appropriate web development technologies and platforms during this phase is essential for creating a scalable and efficient website. By defining the scope early on, potential risks and challenges can be identified and addressed proactively, leading to a more streamlined and successful website development process.

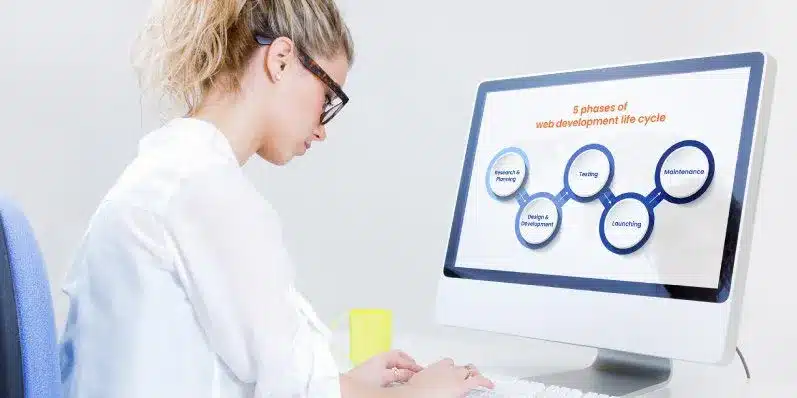
Key Phases of the Website Development Process
Embarking on a successful website development journey hinges on meticulous planning to lay a solid foundation. The key phases of the website development process are crucial in ensuring a smooth and efficient workflow. Each phase plays a vital role in shaping the final outcome of the website, emphasizing the significance of detailed planning and execution.
Detailed Planning: Setting the Groundwork for Successful Website Development
As we embark on the crucial phase of detailed planning in the web development process, it is imperative to first establish clear objectives for the entire development lifecycle. Setting concrete goals and milestones will lay the foundation for a structured and successful website development journey. By defining these objectives upfront, teams can align their efforts and resources efficiently towards achieving the desired outcomes.
Setting Objectives for the Web Development Life Cycle
Setting clear and measurable objectives is a fundamental step in the web development lifecycle, ensuring a solid foundation for successful website development.
- Define specific project goals, including target audience and desired outcomes.
- Establish key performance indicators (KPIs) to track progress and measure success.
- Create a timeline with milestones to maintain project momentum and accountability.
Choosing the Right Web Development Technologies
When it comes to selecting the appropriate web development technologies, it is crucial to consider essential design principles that contribute to effective web development. These principles serve as the foundation for creating websites that not only look visually appealing but also function seamlessly. By emphasizing these principles, developers can ensure that the technologies chosen align with the goals of the project and provide a solid user experience.
Essential Design Principles for Effective Web Development
Effective web development hinges on the strategic selection of appropriate web development technologies that align with essential design principles to ensure the functionality and performance of the website. When choosing the right web development technologies, consider the following:
- Scalability: Opt for technologies that can easily scale as your website grows to accommodate increased traffic and content without compromising performance.
- Security: Prioritize technologies with robust security features to protect against cyber threats and safeguard sensitive data.
- Compatibility: Ensure compatibility with various devices, browsers, and operating systems to guarantee a seamless user experience across different platforms.
How to Select Web Development Platforms for Your Project
Selecting the right web development platform for your project is crucial to its success. It involves considering factors like scalability, security, and ease of maintenance. By choosing a platform that aligns with your project’s requirements, you can streamline the development process and ensure a solid foundation for your website.
Developing the Website: Best Practices in Coding
Developing a website with best practices in coding involves strategic selection of web development platforms that align with the project’s requirements and objectives. When choosing web development platforms for your project, consider the following:
- Scalability: Opt for platforms that can accommodate your website’s growth and increased traffic without compromising performance.
- Security Features: Select platforms with robust security features to safeguard against potential cyber threats and protect sensitive data.
- Community Support: Look for platforms with active developer communities, as this can provide valuable resources, updates, and solutions to any challenges you may encounter during development.

Planning: The First Phase of the Web Development Life Cycle
The process of integrating web development technologies into your site begins with meticulous planning, the initial phase of the web development life cycle. Strategic considerations during this phase set the foundation for a successful web development project. It involves outlining objectives, defining requirements, and establishing a roadmap for the seamless incorporation of technologies into the website.
Integrating Web Development Technologies into Your Site
In the initial phase of the web development process, selecting and utilizing modern web development platforms is crucial to the success of your website. These platforms play a fundamental role in determining the functionality, performance, and scalability of your site. By carefully evaluating and integrating the right technologies, you can ensure that your website meets industry standards and user expectations.
Selecting and Utilizing Modern Web Development Platforms
Selecting and utilizing modern web development platforms plays a pivotal role in laying a solid foundation for the successful execution of your web project.
- Research: Investigate various platforms to match project requirements.
- Compatibility: Ensure chosen platforms align with your project’s technology stack.
- Scalability: Choose platforms that can scale with your project’s growth.
Design and Prototyping in Website Development
Design and prototyping play a crucial role in the website development process, particularly in shaping the user experience of a website. Understanding how users interact with a site and incorporating intuitive design elements can significantly impact its success. By focusing on user experience during the design and prototyping stages, developers can create websites that are not only visually appealing but also user-friendly and functional.
The Role of User Experience in the Website Development Process
Strategically integrating user experience considerations into the website development process is paramount for ensuring the success and effectiveness of a digital platform.
Importance of User Experience in Web Development:
- Research and Analysis: Conduct thorough research to understand the target audience’s needs and preferences.
- Wireframing and Prototyping: Create wireframes and prototypes to visualize the user journey and gather feedback early in the process.
- Usability Testing: Regularly test the website with real users to identify pain points, improve navigation, and enhance overall user satisfaction.
Testing and Quality Assurance in Website Development
Testing and quality assurance are critical components of website development, ensuring that the final product meets both functional and performance standards. The pre-launch checklist for web development projects plays a pivotal role in verifying that all aspects of the website have been thoroughly tested and are ready for deployment. By adhering to rigorous testing procedures and quality assurance protocols, developers can enhance user experience and mitigate potential issues post-launch.
Pre-Launch Checklist for Web Development Projects
As web development projects near their launch date, meticulous attention to testing and quality assurance is paramount. Key considerations in web development testing encompass ensuring functionality, responsiveness, and compatibility across various devices and browsers. Additionally, scaling and security considerations are vital to guarantee a seamless user experience and protect against potential vulnerabilities.
Key Considerations in Web Development Testing
In ensuring the seamless functionality and quality of a website prior to its launch, meticulous attention to key considerations in web development testing is crucial.
- Comprehensive Testing: Conduct thorough testing across various devices and browsers to ensure compatibility.
- Performance Evaluation: Assess the website’s speed, responsiveness, and overall performance under different conditions.
- Security Testing: Implement robust security measures and conduct penetration testing to identify vulnerabilities.
Scaling and Security Considerations in Web Development
Amid the intricate process of web development, meticulous attention to scaling and security considerations is paramount for ensuring the robustness and reliability of websites. Scalability involves designing a website to handle increasing traffic and data, while security measures protect against cyber threats and data breaches. Implementing robust scalability and security features during development is essential for safeguarding the integrity and performance of websites post-launch.
Launching Your Website: Final Steps in the Web Development Life Cycle
As the culmination of the web development process nears, attention shifts towards post-launch strategies and website maintenance. These final steps are crucial in ensuring the website remains functional, secure, and aligns with evolving business goals. Implementing a structured maintenance plan can help sustain the website’s performance and user experience over time.
Post-Launch Strategies and Website Maintenance
In the realm of web development, the journey doesn’t end with the launch of a website; rather, it marks the beginning of a new phase focused on continuous improvement. Post-launch strategies involve updating and refining the website to ensure it remains relevant, functional, and aligned with evolving business goals. Website maintenance plays a crucial role in sustaining user engagement and satisfaction, ultimately contributing to the long-term success of the digital platform.

Continuous Improvement Post-Launch: Updating and Refining Your Website
Upon the successful launch of your website, prioritizing continuous improvement through updating and refining is essential to ensure its long-term success and relevance in the ever-evolving digital landscape.
- Regularly assess user feedback and analytics data to identify areas for enhancement.
- Implement security updates and patches to protect against potential threats.
- Stay abreast of industry trends and technology advancements to incorporate innovative features and functionalities.
Comprehensive Software Development Solutions
Unlock the potential of digital transformation with our bespoke software development services, engineered to foster innovation, maximize efficiency, and catalyze business growth.
Conclusion
In conclusion, the web development lifecycle is a meticulous process that requires careful planning, strategic decision-making, and utilization of cutting-edge technologies. By understanding the key phases of website development, selecting the right technologies and platforms, and focusing on design, testing, and quality assurance, developers can create websites that not only meet business objectives but also exceed user expectations. Ultimately, successful website launches are a result of a well-executed, comprehensive approach to web development.
What Are Some Common Challenges Developers Face During the Web Development Process and How Can They Be Overcome?
Developers often encounter challenges like scope creep, communication gaps, and shifting requirements. Overcoming these hurdles requires clear project scope definition, frequent communication with stakeholders, agile methodologies, and utilizing project management tools to ensure efficiency and alignment.
How Can Web Developers Ensure That Their Websites Are Accessible to Users With Disabilities?
Web developers can ensure website accessibility by adhering to WCAG guidelines, implementing alt text for images, providing keyboard navigation, and testing with screen readers. Prioritizing inclusive design enhances user experience and expands reach.
What Are Some Best Practices for Optimizing Website Performance and Speed?
Optimizing website performance and speed involves minimizing HTTP requests, leveraging browser caching, optimizing images, using content delivery networks, and employing efficient coding practices. Regular monitoring and testing are crucial to ensure consistent high performance levels.
How Can Developers Stay Updated on the Latest Trends and Technologies in the Web Development Industry?
To stay current with evolving web technologies, developers should engage in continuous learning through industry publications, online courses, attending conferences, joining web developer communities, and following experts on social media platforms. Active participation ensures staying abreast of the latest trends and advancements.



