The integration of foldable devices into the mobile landscape has ushered in a new era of design considerations for app developers. As these innovative gadgets redefine the traditional boundaries of screen real estate, designers are confronted with the task of crafting engaging user experiences that seamlessly adapt to this transformative form factor. The challenges posed by foldable devices extend beyond mere technical adjustments; they demand a fundamental shift in how we conceptualize and execute mobile app design services. Stay tuned to discover the intricate interplay between user interface, user experience, and the unique demands of foldable devices, offering a glimpse into the evolving realm of mobile app design services.
Introduction to Trends of Foldable Phones 2024
In 2024, the rise of foldable devices is reshaping the mobile industry landscape, introducing new dimensions to user experience and interaction. Understanding the impact of foldable screens on user behavior and the ways in which these devices alter user interaction patterns is crucial for mobile app designers. As foldable phones become more mainstream, designers must adapt their strategies to leverage the unique features and screen sizes offered by this innovative technology.
Understanding the Impact of Foldable Screens on User Experience
The introduction of foldable devices in 2024 has reshaped the way users engage with mobile technology, requiring designers to rethink app navigation strategies for the expanded screen real estate. With foldable screens offering larger displays and multitasking capabilities, designers must optimize app layouts to enhance user experience and accommodate the unique functionalities of these devices. By understanding how foldable screens impact user interaction, designers can create intuitive navigation systems that capitalize on the benefits of this innovative technology.
Adapting App Navigation for Expansive Screens
Amidst the evolving landscape of technology, the adaptation of app navigation for expansive screens on foldable devices stands as a pivotal challenge in enhancing user experience and interface design. With the rise of foldable phones in 2024, mobile app UI design services need to prioritize innovative mobile UI design to optimize the larger screen real estate. Successfully navigating this shift will require strategic approaches to capitalize on the unique functionalities offered by foldable technology.

How Foldable Devices Change User Interaction
The introduction of foldable devices in 2024 has brought about a significant shift in user interaction trends, particularly impacting navigation systems within mobile applications. As users navigate through larger screen real estates and varying form factors, developers must adapt their designs to ensure seamless and intuitive user experiences. Understanding how foldable devices change user interaction is crucial for optimizing app usability and meeting the evolving demands of tech-savvy consumers in this dynamic landscape.
Impact on Navigation Systems
In the ever-evolving landscape of mobile technology, the emergence of foldable devices in 2024 has significantly impacted user interaction, particularly in the realm of navigation systems. The unique form factor of foldable devices presents new challenges for designing intuitive and seamless navigation experiences. Designers must reconsider traditional navigation paradigms to accommodate the flexibility and expanded screen real estate of foldable devices, ensuring smooth user interactions across various modes and configurations.
Essential Principles of Mobile App Design Services for Foldable Devices
Effective mobile UI design for foldable devices requires a deep understanding of the technical challenges associated with accommodating multiple screen ratios and resolutions. Designers must navigate these complexities to ensure seamless user experiences across various folding configurations. By mastering these essential principles, designers can optimize their apps for the unique capabilities of foldable phones, enhancing usability and visual appeal.
Technical Challenges in Designing for Foldable Phones
The increased screen real estate of foldable devices presents designers with the opportunity to enhance multitasking experiences through innovative UI design strategies. By leveraging the unique capabilities of foldable phones, such as split-screen functionalities and app continuity, developers can create seamless and efficient multitasking environments for users. Ensuring a smooth transition between different modes and orientations will be crucial in optimizing the user experience and maximizing the potential of foldable devices.
Designing for Enhanced Multitasking Experiences
Enhancing multitasking experiences on foldable devices poses intricate technical challenges that demand innovative solutions in mobile UI design. Designers must consider how apps transition across different screen configurations seamlessly, ensuring smooth usability and continuity for users engaging in multiple tasks simultaneously. Optimizing app layouts, navigation, and interactions for split-screen modes and app continuity features is essential to deliver a cohesive and efficient multitasking experience on foldable devices.
Handling Multiple Screen Ratios and Resolutions
When designing for foldable devices, one essential principle lies in effectively utilizing multi-window capabilities to optimize user experience across various screen ratios and resolutions. By strategically designing apps to adapt seamlessly to different display configurations, developers can enhance usability and functionality for users navigating between different modes on foldable devices. This approach ensures that the app’s interface remains intuitive and visually appealing regardless of the device orientation or screen size, ultimately improving overall user satisfaction.
Utilizing Multi-Window Capabilities
Utilizing the multi-window capabilities of foldable devices presents a unique challenge for mobile UI designers, requiring strategic considerations for handling multiple screen ratios and resolutions effectively.
- Adapt layout dynamically: Design interfaces that adjust seamlessly to different screen configurations.
- Prioritize content: Ensure essential information remains accessible across various window layouts.
- Maintain consistency: Keep design elements consistent for a cohesive user experience.
- Optimize for multitasking: Enable users to efficiently utilize multiple apps or features simultaneously.
Challenges in Mobile App Design for Foldable Phones
Mobile app design services for foldable phones presents unique challenges that require innovative solutions. To ensure enhanced usability on foldable devices, designers must develop specific strategies tailored to flexible screen usage. By focusing on best practices for adapting interfaces to foldable technology, developers can optimize user experience and maximize the potential of these cutting-edge devices.
Design Strategies for Enhanced Usability on Foldable Phones
To optimize usability on foldable phones, designers must adapt visual elements to suit the unique foldable formats and maximize the larger screen real estate. Ensuring a seamless transition between different screen modes and orientations is crucial for enhancing user experience and usability. By strategically adjusting UI elements and layouts, developers can create a cohesive and intuitive app interface that capitalizes on the innovative capabilities of foldable devices.
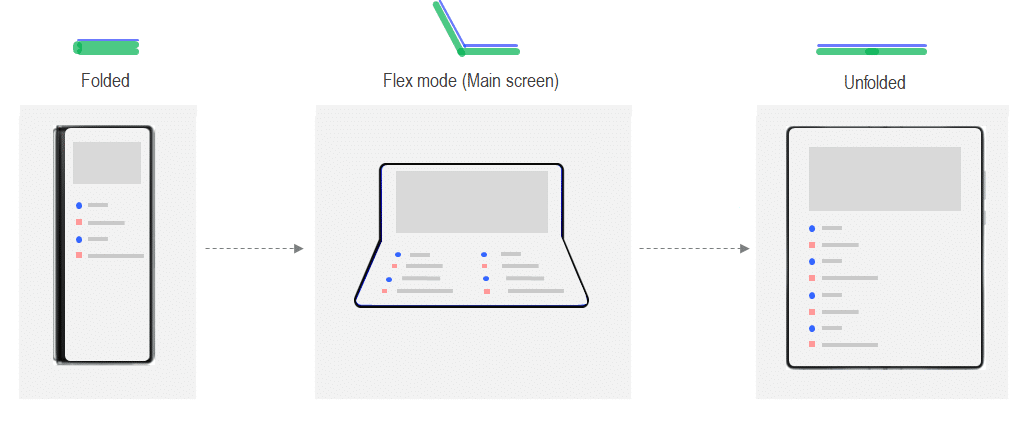
Adapting Visual Elements to Foldable Formats
In the realm of mobile app design services for foldable devices, the adaptation of visual elements to suit foldable formats presents a paramount challenge that demands strategic creativity and precision.
- Understanding Foldable Screen Dynamics: Designers must grasp how visual elements transition across foldable screens.
- Consistent User Experience: Maintaining visual coherence when switching between folded and unfolded modes.
- Optimizing Layouts: Ensuring content adjusts seamlessly to varying screen sizes.
- Interactive Element Placement: Strategically placing interactive elements for intuitive user engagement.

Best Practices for Flexible Screen Usage
In designing for foldable devices, one crucial aspect is optimizing graphics to suit the varying screen sizes and orientations of these devices. Resizing and adapting graphics for foldable displays is essential to ensure a seamless visual experience for users across different modes and configurations. By implementing best practices for flexible screen usage, designers can enhance the overall usability and aesthetics of mobile apps on foldable phones.
Resizing and Adapting Graphics for Foldable Displays
With the evolution of foldable devices revolutionizing the mobile market, the meticulous resizing and adaptation of graphics for foldable displays pose critical challenges in mobile app design for developers and designers.
- Ensuring seamless transitions between different screen configurations
- Optimizing image quality across various display sizes
- Adapting graphics for different aspect ratios
- Maintaining consistency in design elements across foldable and traditional displays
Strategies for Optimizing Mobile UI Design on Foldable Devices
To effectively optimize mobile app design on foldable devices, developers can employ testing and optimization techniques tailored to these unique devices, ensuring seamless user experiences across different folding configurations. Simulating foldable environments during testing can provide valuable insights into how apps behave under various screen layouts, enabling designers to fine-tune their interfaces for optimal performance and usability on foldable devices. By integrating these strategies into their design processes, developers can address the challenges posed by foldable technology and enhance the overall user experience on these innovative devices.
Testing and Optimization Techniques
Effective optimization techniques play a crucial role in enhancing the user experience and maximizing the usability of mobile apps on foldable devices. To ensure a seamless user interaction and functionality on these innovative devices, designers and developers can implement the following strategies:
- Responsive Layouts: Design flexible layouts that can adapt to different screen sizes and orientations of foldable devices.
- Multi-Window Support: Enable multi-window capabilities to allow users to multitask and make the most of the larger screen real estate.
- Gesture Navigation: Implement intuitive gesture controls tailored for foldable devices to enhance navigation and user engagement.
- Performance Testing: Conduct thorough performance testing to optimize app speed and responsiveness, considering the unique hardware configurations of foldable devices.
Simulating Foldable Environments for Better Testing
How can designers effectively simulate foldable environments to enhance testing processes and optimize mobile app design for foldable devices? Simulating foldable environments is crucial for ensuring that mobile apps perform seamlessly across different screen sizes and configurations. By utilizing specialized tools and emulators, designers can replicate the experience of using a foldable device, allowing them to identify and address any design inconsistencies or functionality issues. This simulation helps in refining the app’s responsive design, layout, and usability on foldable screens, ultimately leading to an enhanced user experience. Through comprehensive testing in simulated foldable environments, designers can fine-tune their app designs to deliver optimal performance and usability on these innovative devices.
| Benefits of Simulating Foldable Environments | Tools for Simulating Foldable Devices | Best Practices for Testing on Foldable Devices |
|---|---|---|
| – Identifying design inconsistencies | – Android Emulator | – Test across various screen configurations |
| – Ensuring responsive design | – Microsoft Surface Duo Emulator | – Check app behavior during screen transitions |
| – Improving usability on foldable screens | – Samsung Galaxy Emulator | – Validate touch and gesture interactions |
| – Enhancing user experience | – Huawei Multi-screen Development Kit | – Verify app functionality in multi-window mode |
| – Optimizing app performance | – Google Foldables Emulator | – Conduct usability testing with real users |
Future Predictions: The Evolution of Mobile App Design with Foldable Technology
With the rapid advancement of foldable technology in the mobile industry, the future of mobile app design services is poised for a transformative shift. As we look ahead, one crucial aspect that will shape this evolution is user testing, particularly in gathering feedback from early adopters of foldable devices. Understanding user preferences, behaviors, and pain points will be instrumental in refining mobile app design services strategy to cater to the unique needs of this emerging market segment.
User Testing: Gathering Feedback from Early Adopters
In preparation for the evolution of mobile app design services with foldable technology, a critical aspect involves engaging early adopters to gather valuable feedback through user testing. This feedback is instrumental in refining the user experience and interface of apps tailored for foldable devices. To effectively gather insights from early adopters, designers should:
- Conduct usability tests specifically designed for foldable devices.
- Solicit feedback on the app’s adaptability to different foldable screen configurations.
- Analyze user interactions to enhance navigation and functionality on foldable screens.
- Implement iterative design changes based on early adopter feedback to optimize app performance on foldable devices.
Comprehensive Software Development Solutions
Unlock the potential of digital transformation with our bespoke software development services, engineered to foster innovation, maximize efficiency, and catalyze business growth.

Conclusion
In conclusion, mobile app design services for foldable devices requires a deep understanding of the unique challenges and opportunities presented by this innovative form factor. By adhering to essential principles of UI design, addressing specific challenges, and implementing strategic optimization strategies, designers can create user-centric experiences that leverage the expanded screen real estate of foldable phones. As technology continues to evolve, embracing the potential of foldable devices will be crucial in shaping the future of mobile app design services.
How Can Designers Ensure Consistency in User Experience Across Different Foldable Devices From Various Manufacturers?
Designers can ensure consistency in user experience across different foldable devices by prioritizing responsive design principles, conducting thorough testing on various devices, and collaborating closely with manufacturers to understand unique specifications and optimize UI/UX accordingly.
Are There Specific Design Considerations for App Navigation on Foldable Devices Compared to Traditional Smartphones?
Design considerations for app navigation on foldable devices differ from traditional smartphones due to unique screen layouts. Developers must optimize navigation menus, gestures, and layouts to adapt to foldable form factors, ensuring seamless user experiences across various device configurations.
What Are Some Effective Ways to Utilize the Larger Screen Real Estate of Foldable Devices Without Overwhelming Users With Information?
To effectively utilize the larger screen real estate of foldable devices without overwhelming users, designers can prioritize content hierarchy, streamline interfaces, employ responsive design techniques, and integrate interactive elements judiciously. This ensures a balanced and immersive user experience.
How Can Designers Address the Potential Issues of App Compatibility and Performance Optimization on Foldable Devices?
Designers can address app compatibility and performance optimization on foldable devices by conducting thorough testing, utilizing adaptive layouts, optimizing code for flexibility, and collaborating closely with developers to ensure seamless integration of apps across different foldable models.



