Introduction:
In the ever-evolving landscape of technology, the way we interact with our digital devices continues to undergo significant transformations. One of the most influential trends in modern app design is the adoption of gesture-based navigation. This intuitive mode of interaction not only streamlines user experiences but also enhances the aesthetic cleanliness of apps. This blog post delves into the crucial role that gesture navigation plays in modern app design, highlighting its benefits, challenges, and future prospects.
Understanding Gesture-Based Navigation in Modern App Design
What is Gesture-Based Navigation?
Gesture-based navigation refers to the control of a device or application through physical gestures, such as swipes, taps, and pinches, instead of traditional button presses or textual inputs. This method of interaction allows for a more immersive and intuitive user experience by enabling natural human actions to dictate on-screen outcomes.
Importance of Gesture Navigation in Modern Mobile App Design
As smartphones and tablets become increasingly integral to daily life, the need for smoother and faster interactions grows. Gesture navigation meets this need by offering a quicker, more fluid way to navigate mobile apps, significantly enhancing the user experience. This shift is particularly relevant in the realm of custom mobile applications development, where tailored experiences are crucial.

The Evolution of Modern Mobile App Design
Milestones in the Development of Modern Mobile Apps
The evolution of mobile apps from simple utilities to complex systems has been marked by several key developments. One of the most significant is the integration of gesture-based navigation, which has transformed user interfaces by reducing reliance on visible controls, thus maximizing screen real estate.
How Gesture Navigation Has Changed App Interfaces
Gesture navigation has led to cleaner and more adaptive designs in modern mobile app design. By removing the need for constant visible navigation cues, apps can offer more content and a richer visual experience, aligning perfectly with the minimalistic design trends that dominate current user preferences.
Key Benefits of Gesture Navigation in Custom Mobile Applications
Improved Accessibility with Gesture-Based Navigation
Gesture navigation can greatly enhance accessibility for users with disabilities. For example, a simple swipe gesture might replace the need for precise button presses, which can be challenging for individuals with motor impairments.
Speed and Efficiency: Key Advantages of Gesture Navigation
In the fast-paced world of app interactions, speed is paramount. Gesture-based navigation facilitates quicker transitions and more efficient app usage, which is crucial for performance-critical applications in fields such as finance and communications.
Benefits and Challenges of Gesture-Based Navigation
| Aspect | Benefits | Challenges |
|---|---|---|
| User Experience | Enhances engagement through intuitive controls. | Requires user learning and adaptation. |
| Design | Allows for cleaner interfaces with less clutter. | Difficult to design gestures that are intuitive for all users. |
| Accessibility | Can be more accessible for users with limited mobility. | Some gestures may exclude users with certain disabilities. |
| Speed | Often faster than traditional navigation methods. | May lead to accidental inputs if not well-implemented. |
| Innovation | Encourages innovative app designs and functionalities. | High development and testing costs to ensure reliability. |

How Gesture-Based Navigation Enhances User Experience
Intuitive Interactions through Gestures
Gestures mimic natural human movements, making them inherently intuitive. This natural interaction model reduces the learning curve for new users and enhances the overall user experience by making navigation feel seamless and engaging.
Enhancing App Usability with Gestures
Gesture navigation can dramatically improve app usability. For instance, edge gestures allow users to easily access menus or go back with a simple swipe, making one-handed operation easier and enhancing the app’s usability on large devices.
Implementing Gesture Navigation in Modern App Design
Integrating Gestures into Existing App Frameworks
Incorporating gesture navigation into an existing app can be challenging but rewarding. Developers must carefully consider which gestures are most intuitive and how they can be implemented without disrupting the existing user interface.
Design Considerations for Gesture Navigation
Designing for gestures involves understanding the typical contexts and environments in which the app will be used. Developers must ensure that gestures are not only intuitive but also do not trigger accidentally, which can lead to a frustrating user experience.
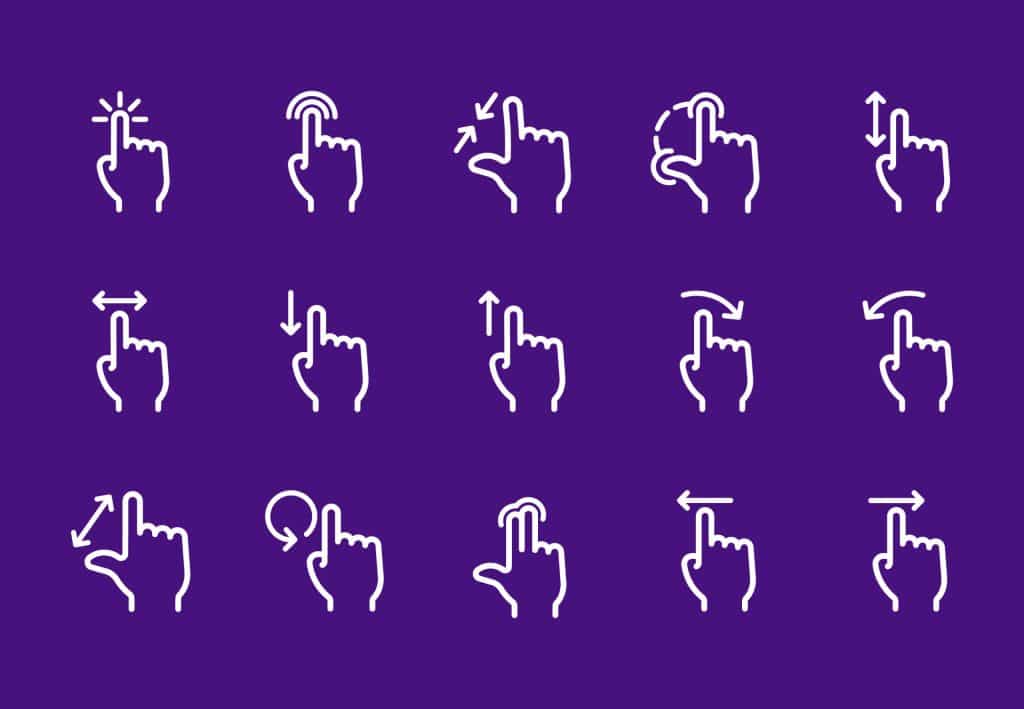
Types of Gestures Used in Modern Apps
| Gesture Type | Description | Common Use Cases |
|---|---|---|
| Tap | A quick touch and release on the screen. | Selecting options, opening apps. |
| Swipe | A quick sliding motion with the finger. | Navigating through photos, closing apps. |
| Pinch | Bringing two fingers together or apart on the screen. | Zooming in or out on maps or photos. |
| Long Press | Pressing and holding on the screen for a moment. | Activating additional options, editing modes. |
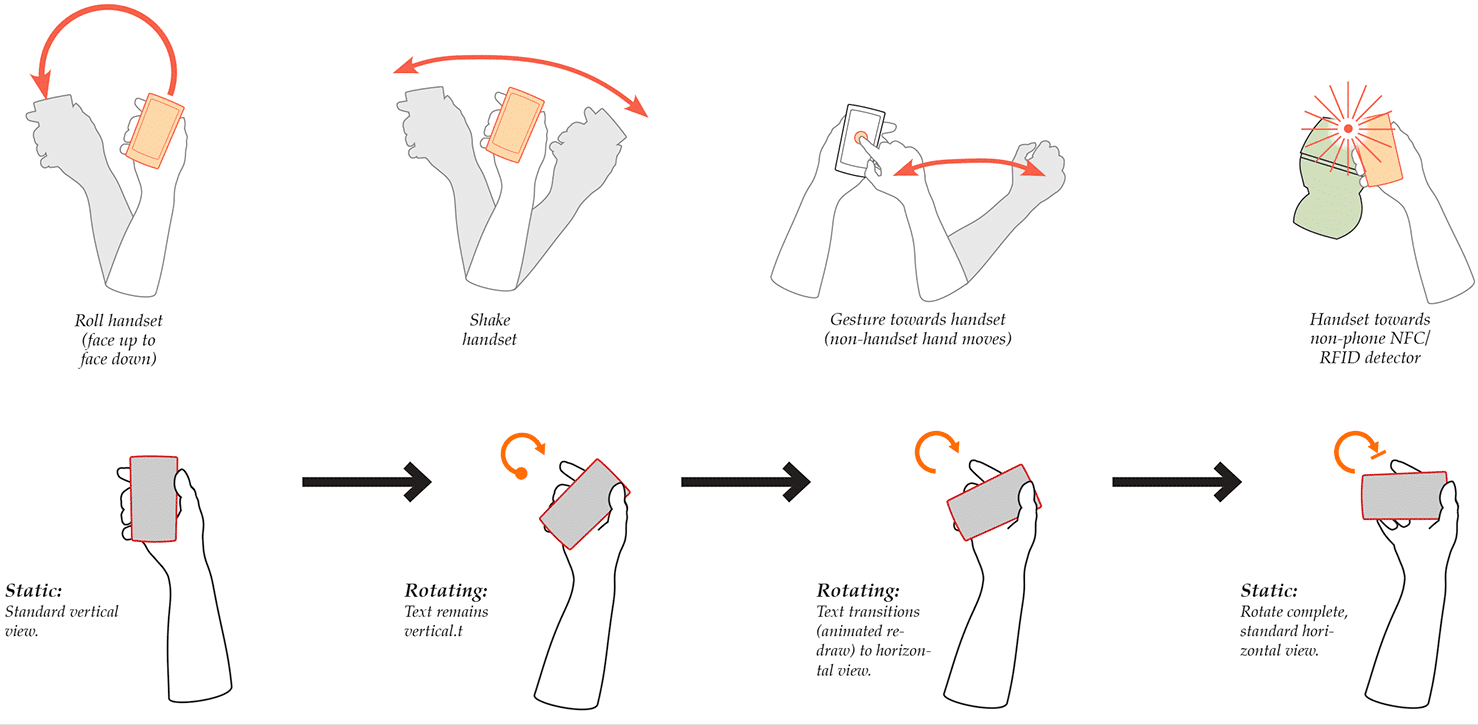
| Rotate | Twisting two fingers around a central point on the screen. | Rotating images or adjusting objects. |
Understanding the Technical Aspects of Gesture Recognition
Developers need to leverage advanced algorithms and touch recognition technologies to accurately interpret gestures. This involves complex programming that can handle variations in gesture speed, angle, and pressure.
Challenges in Designing Gesture-Based Interfaces
Designing a gesture-based interface comes with its own set of challenges. These include ensuring that gestures are recognized accurately under all conditions and that they do not lead to accidental activations. Moreover, educating users about available gestures can be an obstacle to adoption.
Comparison of Gesture Navigation with Traditional Navigation Methods
Traditional navigation methods, such as button presses and joystick movements, are being rapidly replaced in many applications by more fluid gesture controls. However, each method has its place, depending on the application’s context and the user’s needs.
Future Trends in Gesture Navigation for Modern Apps
The future of gesture navigation looks promising, with advancements in AI and machine learning potentially allowing even more nuanced and adaptive gesture recognition. As AR and VR technologies mature, gesture navigation is set to become even more integral to modern app design.

Happy Digital’s Best Practices for Integrating Gesture-Based Navigation
Happy Digital’s developers follow best practices such as ensuring consistency across gestures, providing clear feedback for recognized gestures, and considering the physical and cognitive load on the user. Ensuring that gestures are optional and that traditional navigation methods are available as alternatives can also help in broader adoption.
Happy Digital Using Tools and Technologies for Developing Gesture-Based Features
Several tools and technologies can aid developers in integrating gesture navigation into apps. These range from simple libraries for basic gestures to more sophisticated frameworks that support complex multi-touch interactions.
- Hammer.js: A popular JavaScript library that enables the handling of touch gestures with ease, providing support for actions like pinch, rotate, swipe, and press.
- Android’s GestureDetector Class: Essential for Android developers, this class helps in detecting and processing various common gestures, making it easier to implement custom touch-based navigation.
- iOS’s UIGestureRecognizer: A set of classes in iOS that makes it easy to detect complex gestures like pinching and swiping by abstracting a lot of the boilerplate code you would otherwise need to handle manually.
- Flutter’s GestureDetector Widget: For cross-platform development using Flutter, the GestureDetector widget allows developers to recognize gestures and execute appropriate actions seamlessly across all platforms.
Integrating these tools requires a deep understanding of both the technology and the user’s needs. Happy Digital’s developers consider the context in which gestures are used to ensure they enhance, rather than complicate, the user experience.
Enhancing User Interaction with Adaptive Gesture Controls
Adaptive gesture controls are another frontier in the evolution of gesture-based navigation. By utilizing machine learning and AI, apps can learn from user behavior to adapt and optimize gesture recognition algorithms over time, improving accuracy and responsiveness.
For example, a photo gallery app could learn to recognize the user’s preferred swiping speed and adjust its sensitivity accordingly, or a game could modify its control scheme based on how often the player uses certain gestures.
Ethical Considerations and User Privacy
As with any technology that involves user data, implementing gesture-based navigation comes with ethical considerations, particularly regarding user privacy. Developers must ensure that data collected through gesture recognition is securely stored and processed, and that users are informed about what data is collected and how it is used.
Comprehensive Software Development Solutions
Unlock the potential of digital transformation with our bespoke software development services, engineered to foster innovation, maximize efficiency, and catalyze business growth.
Conclusion
Gesture-based navigation represents a significant shift in modern app design, offering a blend of aesthetic simplicity and functional richness that can vastly improve user experiences. As we look to the future, the integration of AI and more sophisticated recognition technologies will likely make gestures an even more integral part of our digital interactions.
By staying informed about the latest developments and adhering to best practices, developers and designers can leverage gesture navigation to create more intuitive, accessible, and enjoyable applications.
What are the main advantages of gesture-based navigation in apps?
Gesture-based navigation offers enhanced speed, efficiency, and a cleaner interface by reducing the reliance on visible controls, thus improving the overall user experience.
How does gesture navigation impact app accessibility?
Gesture navigation can make apps more accessible by reducing the need for precise button presses, which may be challenging for users with motor impairments.
What are the challenges in implementing gesture navigation in existing apps?
Integrating gesture navigation into existing apps can be challenging due to the need for redesigning the user interface to accommodate gestures without disrupting the existing user experience.
Are there any specific tools recommended for developing gesture-based features?
Tools such as Hammer.js and Android’s GestureDetector class are popular for adding simple gesture recognition, while more complex applications might require custom solutions leveraging machine learning for gesture recognition.


